Pour recevoir les prochains articles
Abonnez-vous à la newsletter pour recevoir les prochains articles (un email contenant un lien de confirmation vous sera envoyé, nécessaire pour lutter contre le spam) :
Personnaliser un formulaire de contact sur un blog Blogger

Avant de commencer, je rappel que vous pouvez cliquer sur les images pour les agrandir.
Où en étions nous ?
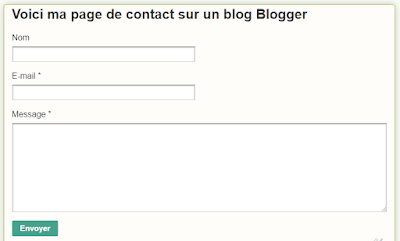
Et bien à la fin du tutoriel : "Comment créer une page contact sur Blogger", nous en étions là :
 |
| Voila... |
Notre formulaire de contact est bien installé et fonctionnel.
Le problème c'est que ce formulaire est un peu trop petit ce qui ne le rend pas pratique, il y a pas mal de petits défauts :
- Le champ message est trop petit.
- Il n'y a pas de marge dans les champs à remplir, du coup quand on tape notre nom, notre email ou un message et bien la première lettre est collée à la bordure.
- L'écriture dans les champs se fait en 13px, ce qui est un peu petit et ça peut potentiellement être gênant pour certains visiteurs.
- Le bouton "envoyer" est trop petit, la couleur par défaut ne convient pas forcément au design de chaque blog et lorsqu'on passe la souris dessus le curseur ne réagit pas.
Alors dans cet article nous allons voir comment on peu améliorer tout ça :).
Voici ce à quoi ressemblera mon formulaire de contact à la fin de ce tutoriel (le votre sera peut-être différent selon vos envies) :
Vous aurez bien entendu la possibilité de modifier la couleur du bouton "envoyer", la taille des caractères, la hauteur et la longueur des différents champs du formulaire...
Modifier la page en mode "HTML"
Comme pour le précédent tutoriel qui nous a permis de créer notre page de contact : on va modifier notre page en mode "HTML" et non en mode "Rédiger".
C'est très important. Sinon ça va créer des problèmes et le formulaire ne fonctionnera plus.
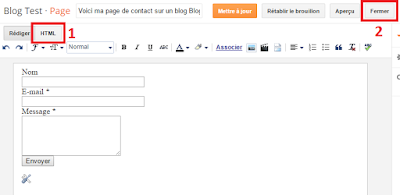
Donc pour ce faire il faut cliquer sur "Modifier" votre page de contact. Ensuite il vous suffit de sélectionner le mode "HTML" en haut à gauche et de refermer directement sans sauvegarder :
 |
| On passe en mode HTML et on referme direct |
Une fois que vous avez fait cette étape vous pouvez revenir de nouveau en cliquant sur "modifier" et la première page qui s'affichera devant vous devrait être celle-ci :
 |
| Actuellement voila à quoi devrait ressembler la page que vous avez sous les yeux |
Il ne faudra jamais cliquer sur "Rédiger" (que j'ai donc barré en rouge sur la capture ci-dessus) quand vous modifierez cette page. Si vous cliquez dessus sans faire exprès et bien il vous faudra fermez la page sans mettre à jour vos modifications, autrement dit sans sauvegarder puis revenir en mode HTML.
1- Modifier la taille du formulaire de contact Blogger
Dans un premier temps nous allons nous occuper des différents champs du formulaire de contact. On va l'agrandir, augmenter la taille des caractères, ajouter une petite ombre sympa dans les différents champs et faire en sorte que le formulaire s'adapte à la taille de l'écran.
Pour ce faire on va utiliser le langage CSS.
Voici le code que je vais utiliser pour modifier les tailles de mon formulaire de contact :
<style type='text/css'> /* Concerne l'ensemble du formulaire */ .contact-form-widget { max-width: 100%; /* Largeur maximale du formulaire */ font-size: 16px; /* Taille des caractères hors-champs */ } /* Concerne les champs Nom et E-mail */ .contact-form-name, .contact-form-email { max-width: 350px; /* Largeur maximale des champs concernés */ width: 100%; /* Largeur des champs concernés */ height: 30px; /* Hauteur des champs concernés */ font-size: 16px; /* Taille des caractères dans les champs concernés */ padding: 5px; /* Marge entre les bordures des champs et le texte */ box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5) inset; /* Crée une ombre dans les champs à remplir */ } /* Concerne le champ message */ .contact-form-email-message { max-width: 100%; width: 100%; height: 170px; font-size: 16px; padding: 5px; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5) inset; } </style>Je vais copier le code ci-dessus et le coller au-dessus du code HTML de ma page de contact, comme ceci :
 |
| J'ajoute les codes CSS (encadré en vert) vu précédemment (Cliquez pour zoomer) |
Ensuite je clic sur "Mettre à jour" et voici maintenant à quoi ressemble mon formulaire de contact :
 |
| Mon formulaire de contact a bien grandi :) |
C'est bon, mon formulaire de contact est plus grand, plus pratique, un peu plus esthétique selon mon point de vue et il s'adapte à la taille des écrans.
Il ne restera plus qu'a modifier le bouton d'envoie, sur lequel on reviendra plus bas...
Explications rapides
Je ne vais pas rentrer dans les détails des codes que j'ai utilisé ci-dessus. Ça serait trop long et ça n'intéresse pas forcément tout le monde.
Pour aller plus vite j'ai mis en vert ce qu'on appel tout simplement des... commentaires.
Ces petits commentaires ne sont pas pris en compte par les navigateurs, ils sont destinés uniquement à vous même (et aux potentiels curieux qui fouineront dans le code source de votre blog). Vous pouvez donc les laisser dans le code, ils ne vous gêneront pas, bien au contraire.
Ils servent uniquement de repère.
Les balises que j'ai mis en rouge servent à intégrer le code CSS. En gros ça sert à dire aux navigateurs : "Ici, c'est du langage CSS, c'est pour donner forme à mon formulaire".
Mais vous, vous voulez peut-être aller encore plus loin, comprendre comment ce code fonctionne... et pour ça la solution la plus rapide et la plus efficace c'est : modifier les codes.
Allez-y, faites vous plaisir.
Jouez avec les chiffres.Augmenter ou diminuez certains nombres présents dans le code pour voir ce que cela donne. C'est la meilleure façon d'apprendre le CSS. N'hésitez pas à expérimenter, si vous faites des bêtises ce n'est pas grave vous aurez juste à reprendre ce tutoriel :).
Dans ce code, vous pouvez facilement voir que j'ai utilisé deux unités de mesure : le "px", pour pixels, et le "%" pour... le pourcentage. C'est pour régler les tailles. Alors n'hésitez pas non à plus a jouer avec ces unités, remplacer "%" par "px" ou inversement.
Vous pouvez également supprimer certaines lignes de codes pour voir le résultat.
Vous allez surement faire quelques bêtises, et tant mieux. Moi perso c'est comme ça que je me suis familiarisé avec le langage CSS et le langage HTML.
Bref, passons à la suite du tutoriel...
2- Modifier le bouton "envoyer" du formulaire de contact Blogger
Le bouton du formulaire de contact parait encore plus petit maintenant. Donc là nous allons voir comment l'agrandir, et comment choisir sa couleur.
On va également faire en sorte que le curseur de la souris change de forme lorsque les visiteurs survolent le bouton.
Dans le code vu plus haut, j'avais mis en rouge la balise :
Juste en dessous de cette balise, je vais coller les codes suivants :
Et grâce à ça, j'obtiens ce résultat :
Désormais le bouton de mon formulaire de contact est plus grand, donc plus pratique pour les visiteurs sur mobile.
J'ai également changé la couleur comme vous avez pu le voir.
Au passage de la souris, le curseur change de forme pour laisser place à un pointeur (une petite main avec un doigt en l'air (non pas celui du milieu...) ). Et la couleur du bouton se change en blanc, avec bordure et texte en noir.
Évidemment les couleurs que j'ai choisis ne sont pas forcément celles que vous souhaitez utiliser.
Pour modifier les couleurs c'est très simple : dans les codes que je viens d'installer les codes couleur sont marqués en bleu.
Il vous suffit simplement de changer ces codes de couleur pour personnaliser le bouton à votre sauce. Voici quelques exemples de couleurs diponible :
Chaque code de couleur s'écrit en 6 lettres et chiffres comme vous pouvez le voir sur le tableau ci-dessus.
Devant chaque code, il faut mettre un petit dièze (#), comme ceci : #006600.
Vous pouvez donc modifier la couleur de fond du bouton (background), la couleur du texte (color) et la couleur de la bordure (border-color).
On peut également trouver d'autres codes couleur sur Google.
Bien entendu on pourrait aller plus loin pour personnaliser ce bouton, on pourrait lui donner un effet de relief, faire un dégrader de couleurs, le remplacer par une image, lui donner une animation lors du passage de la souris... mais tout ça c'est une autre histoire, je ne vais pas surcharger ce tutoriel en rentrant trop dans les détails.
Néanmoins si c'est un sujet qui vous intéresse n'hésitez pas à me le faire savoir dans les commentaires.
Je sais bien qu'il ne sera pas utile à beaucoup de gens... à vrai dire, seulement aux personnes qui avaient suivi le tutoriel pour créer une page de contact sur blog Blogger.
Mais si cet article vous a été utile n'hésitez pas à le faire savoir dans les commentaires ou à vous abonner à la newsletter pour être tenu informé des prochains publications. Vous pouvez également utiliser les commentaires pour me poser vos questions, pour me prévenir si je n'ai pas été assez clair dans mes explications, pour me demander un autre tutoriel dont vous auriez besoin, etc...
Enfin, voici un autre tutoriel au sujet de Blogger qui pourrait vous être utile également : Comment installer un nom de domaine OVH sur un blog Blogger.
On va également faire en sorte que le curseur de la souris change de forme lorsque les visiteurs survolent le bouton.
Dans le code vu plus haut, j'avais mis en rouge la balise :
<style type='text/css'>
Juste en dessous de cette balise, je vais coller les codes suivants :
/* Bouton du formulaire */ .contact-form-button { background: #46a28b; /* Couleur de fond */ border-color: #46a28b; /* Couleur de la bordure */ color: #FFFFFF; /* Couleur du texte */ font-size: 15px; height: auto; } .contact-form-button-submit { padding: 2px 14px; /* La marge entre le texte et la bordure */ } /* Bouton du formulaire au passage de la souris */ .contact-form-button:hover { background: #FFFFFF; border-color: #000000; color: #000000; cursor: pointer; /* Change la forme de curseur de la souris */ }Comme ceci :
 |
| Les codes CSS tout juste ajoutés sont encadrés en vert... |
Et grâce à ça, j'obtiens ce résultat :
 |
| ... |
Désormais le bouton de mon formulaire de contact est plus grand, donc plus pratique pour les visiteurs sur mobile.
J'ai également changé la couleur comme vous avez pu le voir.
Au passage de la souris, le curseur change de forme pour laisser place à un pointeur (une petite main avec un doigt en l'air (non pas celui du milieu...) ). Et la couleur du bouton se change en blanc, avec bordure et texte en noir.
Adapter la couleur du bouton à ses besoins
Évidemment les couleurs que j'ai choisis ne sont pas forcément celles que vous souhaitez utiliser.
Pour modifier les couleurs c'est très simple : dans les codes que je viens d'installer les codes couleur sont marqués en bleu.
Il vous suffit simplement de changer ces codes de couleur pour personnaliser le bouton à votre sauce. Voici quelques exemples de couleurs diponible :
 |
| Codes couleur CSS (vous pouvez cliquer pour zoomer) |
Chaque code de couleur s'écrit en 6 lettres et chiffres comme vous pouvez le voir sur le tableau ci-dessus.
Devant chaque code, il faut mettre un petit dièze (#), comme ceci : #006600.
Vous pouvez donc modifier la couleur de fond du bouton (background), la couleur du texte (color) et la couleur de la bordure (border-color).
On peut également trouver d'autres codes couleur sur Google.
Bien entendu on pourrait aller plus loin pour personnaliser ce bouton, on pourrait lui donner un effet de relief, faire un dégrader de couleurs, le remplacer par une image, lui donner une animation lors du passage de la souris... mais tout ça c'est une autre histoire, je ne vais pas surcharger ce tutoriel en rentrant trop dans les détails.
Néanmoins si c'est un sujet qui vous intéresse n'hésitez pas à me le faire savoir dans les commentaires.
Le petit mot de la fin
Je sais bien qu'il ne sera pas utile à beaucoup de gens... à vrai dire, seulement aux personnes qui avaient suivi le tutoriel pour créer une page de contact sur blog Blogger.
Mais si cet article vous a été utile n'hésitez pas à le faire savoir dans les commentaires ou à vous abonner à la newsletter pour être tenu informé des prochains publications. Vous pouvez également utiliser les commentaires pour me poser vos questions, pour me prévenir si je n'ai pas été assez clair dans mes explications, pour me demander un autre tutoriel dont vous auriez besoin, etc...
Enfin, voici un autre tutoriel au sujet de Blogger qui pourrait vous être utile également : Comment installer un nom de domaine OVH sur un blog Blogger.
Abonnez-vous à la newsletter pour recevoir les prochains articles par email (un email contenant un lien de confirmation vous sera envoyé, nécessaire pour lutter contre le spam):




























Salut Tristan ! Merci pour ce tutoriel super pratique ! Il est très bien présenté, les commentaires dans le code CSS ça aide à comprendre c'est cool. J'aime bien ce genre d'article, grâce à toi j'ai pu modifier ma page contact, c'est bien mieux maintenant !
RépondreSupprimerencore un tutoriel qui m'a été bien utile, merci beaucoup!!!
RépondreSupprimerBonjour,
RépondreSupprimerComment ajouter des champs de saisie sur ce formulaire ? Du type ville / comment avez-vous connu mon site ?
Je les ai ajouter au code mais quand je reçois le mail, je n'ai aucunes de ces infos ...
http://www.lisahoshi-photographie.com/p/contacter.html
Merci !
Super, ce serait possible d'avoir un tuto pour le suivi par mail le mien marche pas...
RépondreSupprimerLesaventuresdegoupil