Pour recevoir les prochains articles
Abonnez-vous à la newsletter pour recevoir les prochains articles (un email contenant un lien de confirmation vous sera envoyé, nécessaire pour lutter contre le spam) :
[WordPress] Créer des belles pages avec Visual Composer

À l'heure où j'écris ces lignes Visual Composer a été vendu 223 000 fois et obtient une belle note de 4.71 sur 5 pour plus de 8200 avis déposés.
Un plugin de mise en forme simple et efficace
Une fois que Visual Composer est installé, on peut avoir accès à un éditeur de texte différent de celui de WordPress :
 |
| Éditeur de page de Visual Composer |
En vert j'ai encadré les boutons qui permettent d'ajouter les éléments de notre choix, et en bleu j'ai encadré les boutons qui permettent de sélectionner un modèle par défaut.
Lorsque l'on clic sur l'un des boutons qui permettent d'ajouter un élément, on a alors accès à une cinquantaine de fonctionnalités pour construire notre page :
 |
| Aperçu des principaux éléments que l'on peut ajouter |
Comme vous pouvez le voir sur la capture d'écran on peut ajouter des fonctionnalités liés aux réseaux sociaux, du texte, des images, des vidéos, des widgets WordPress, des icônes (avec des centaines d'icônes gratuites), des graphiques....
Ensuite on peut ajouter facilement des colonnes puis des rangées pour construire petit à petit notre page ou notre article.
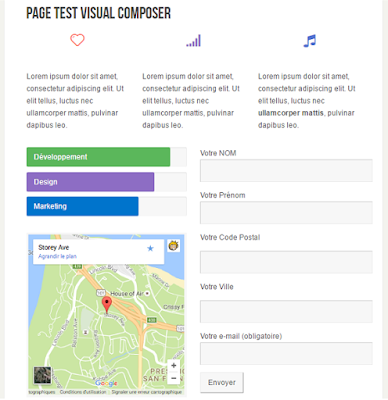
Voici un exemple de ce que l'on peut faire facilement avec ce plugin :
 |
| Exemple de ce que l'on peut faire avec ce plugin |
L'exemple ci-dessus a été réalisé vraiment en 2 minutes. J'ai mis 3 icones, 3 blocs de texte, un graphique, une carte et un formulaire puis voila. Ça nous donne une belle page et un bon aperçu de ce que l'on peut créer avec ce plugin.
Et depuis l'éditeur, cette même page ressemble à ça :
 |
| La même page vu depuis le manager |
Donc comme vous pouvez le voir j'ai juste ajouté différents éléments parmi ceux qui été proposés.
Sur la capture ci-dessus, j'ai encadré en rouge l'option qui permet de définir le nombre de colonnes que l'on souhaite obtenir sur une même rangée.
Lorsque l'on créé un modèle de page - comme je l'ai fais ci-dessus - et que l'on souhaite utiliser ce même modèle sur plusieurs pages, et bien pour gagner du temps on peut sauvegarder le modèle en question pour ensuite le ré-utiliser autant de fois que besoin :
 |
| Enregistrer un modèle sur Visual Composer |
Et comme vous pouvez le voir dans l'encadré vert sur la capture d'écran, vous pouvez également choisir un modèle de pages par défaut parmi un très très large choix. C'est utile pour trouver l'inspiration par exemple.
Pour modifier une page construite avec Visual Composer on peut également passer par l'éditeur visuel en un simple clic sur le bouton prévu à cet effet :
 |
| Bouton pour passer en éditeur visuel |
Ce qui permet ensuite de modifier la page directement sur le site, et donc de voir en direct ce que l'on fait. Cependant, je trouve que cette option est un peu longue au chargement.
Et enfin, le plugin Visual Composer est entièrement responsive, il s'adapte donc à la taille de l'écran des visiteurs.
Conclusion : un aperçu de Visual Composer un peu limité...
Donc voila cet article se termine ici.
Malheureusement je ne peux pas vous présenter toutes les fonctionnalités et tout ce que l'on peut faire avec Visual Composer. Premièrement par ce que les possibilités sont infinies, mais surtout pour des raisons pratiques, sinon l'article n'en finirait pas. Pour bien faire il aurait fallu que je réalise une vidéo mais bon... les vidéos ce n'est pas trop mon truc 😅.
En tout cas ce plugin est vraiment génial, d'ailleurs c'est la première fois que je consacre un article entier juste pour présenter un plugin WordPress, peut-être que je le ferai plus souvent si j'en trouve d'autres qui sont autant intéressants.
Peu importe le site que vous avez : un blog, un site vitrine, un site e-commerce... ce plugin peut vous aider à construire de belles pages et de beaux articles. C'est le genre d'outil qui me fait parfois regretter de ne pas avoir choisit WordPress pour créer empocher.net.
Pour rappel, si Visual Composer vous intéresse vous pouvez l'acheter sur CodeCanyon en cliquant ici.
Abonnez-vous à la newsletter pour recevoir les prochains articles par email (un email contenant un lien de confirmation vous sera envoyé, nécessaire pour lutter contre le spam):



























Aucun commentaire pour " [WordPress] Créer des belles pages avec Visual Composer "
Un avis? Une question? Une suggestion? Autre chose? N'hésitez pas à déposer votre commentaire!